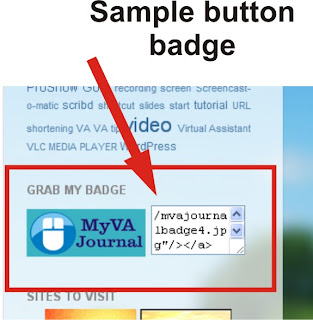
1. Create your badge button.
2. Upload the badge (jpeg image) to a photo-sharing sites like photobucket, flickr or picasa web.
3. After the upload, copy the html link (html code) provided by the site.
4. Copy this code:
<a href="http://your site URL"><img src="your image URL"/></a>
5. Fill up the code given above with your URLs.
6. Paste the code on your blogger site:
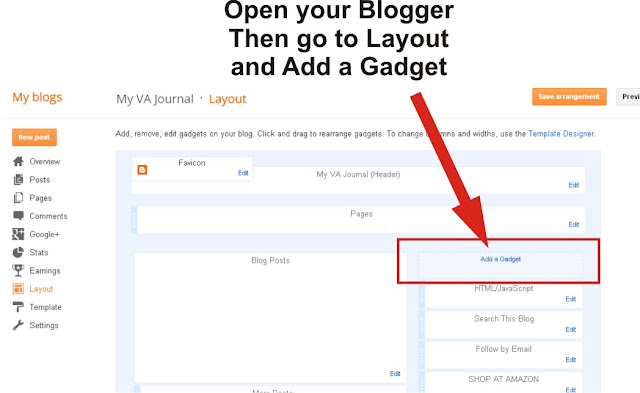
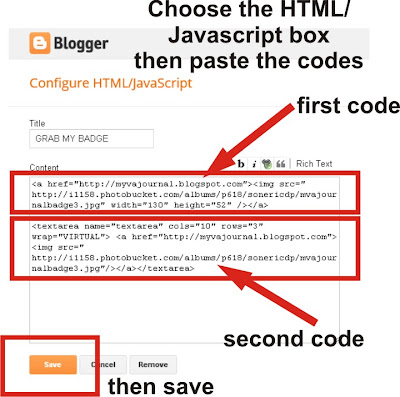
Open your blogspot then go to Layout. Then Add a Gadget, choose HTML/Javascript box, and then paste the first code.
2. Upload the badge (jpeg image) to a photo-sharing sites like photobucket, flickr or picasa web.
3. After the upload, copy the html link (html code) provided by the site.
4. Copy this code:
<a href="http://your site URL"><img src="your image URL"/></a>
5. Fill up the code given above with your URLs.
6. Paste the code on your blogger site:
Open your blogspot then go to Layout. Then Add a Gadget, choose HTML/Javascript box, and then paste the first code.
7. For the open window, copy this second code:
<textarea name="textarea" cols="40" rows="4" wrap="VIRTUAL"> insert the first code here</textarea>
8. Fill–up the information on ‘insert the first code here’ with the code obtained from step no.5.
9. Go back to your HTML/Javascript box and paste this code just below the first code.
10. Save and see the preview.
11. Make some adjustments on the textarea by replacing the value of cols or rows.
<textarea name="textarea" cols="40" rows="4" wrap="VIRTUAL"> insert the first code here</textarea>
8. Fill–up the information on ‘insert the first code here’ with the code obtained from step no.5.
9. Go back to your HTML/Javascript box and paste this code just below the first code.
10. Save and see the preview.
11. Make some adjustments on the textarea by replacing the value of cols or rows.
12. Then Save
Note: Depending on the preferred area, the textarea cols and rows can be adjusted.
Example value of cols=“30” or “20” or rows=“3” or “2”
The badge button can be adjusted by placing value on width and height
Example: width="130" height="52"



No comments:
Post a Comment