One Best Trick for Blogger Optimization Strategies For Higher Search Results
This is called "Blogger/blogspot Title Swapping". Swapping sites title can help support your position in web index results page posting and likewise increment clickthroughs. From a SEO (Search Engine Optimization) view, page title is the most essential component in your site as far as standing admirably in web crawlers. Assuming that you take a gander at your browser's title bar you will recognize that Blogger's default models show your web journal title before every page or post title. So page title would typically be shown as:

After swapping the blog title, it will be appearing like this:

How to optimize blogger post titles
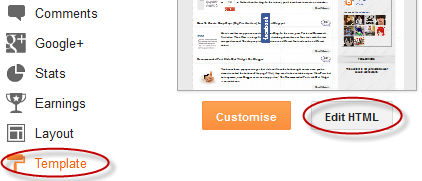
Step 1. Log in to your Blogger Dashboard and go to Template > Edit HTML

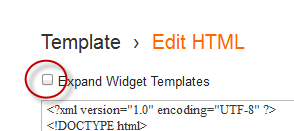
Step 2. Check the "Expand Widget Templates" checkbox

Step 3. Find (CTRL + F) this code:
<title><data:blog.pageTitle/></title>

Step 4. Replace the code above with this one:
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> |<data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title> </b:if>
Step 5. Click Save Template and you are done.
No comments:
Post a Comment